Step 1 : Go to the app -> design -> frontend -> Copy the base folder
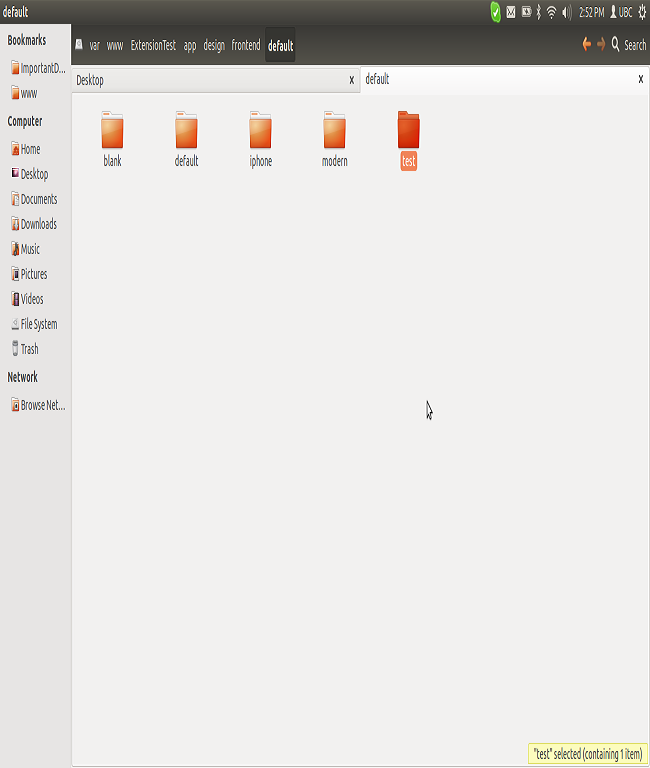
Step 2 : Go to the app -> design -> frontend -> default Paste it over here and change the base folder name regarding to your site. Suppose I have copied the base folder and Pasted it over here and Rename it as “test” Refer the screenshot
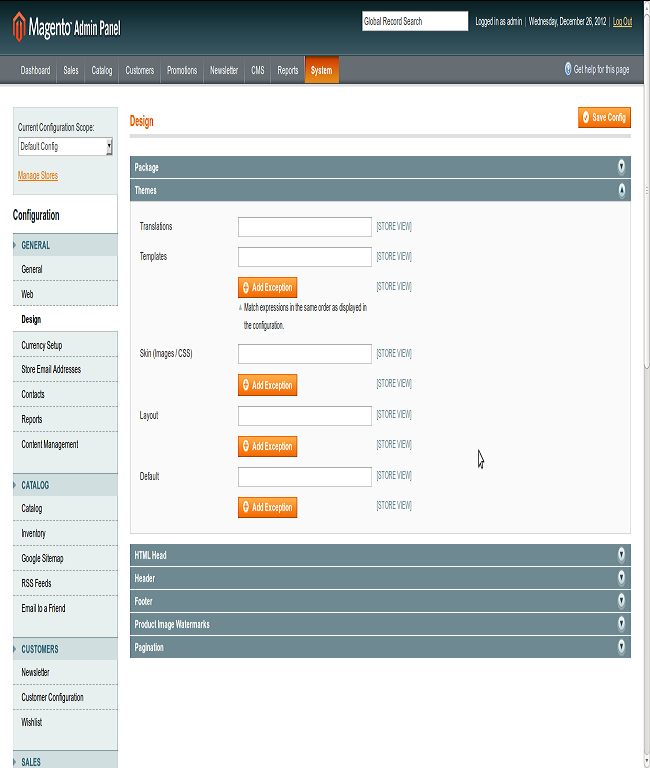
Step 3 : Login to the Admin panel and Go to the System -> Configuration -> Design (Left Sidebar Under Configuration) Refer the screenshot
Step 4 : Click on the Themes tab on the Right Side here you will find the Translations,Templates,Skin (Images / CSS),Layout and Default.
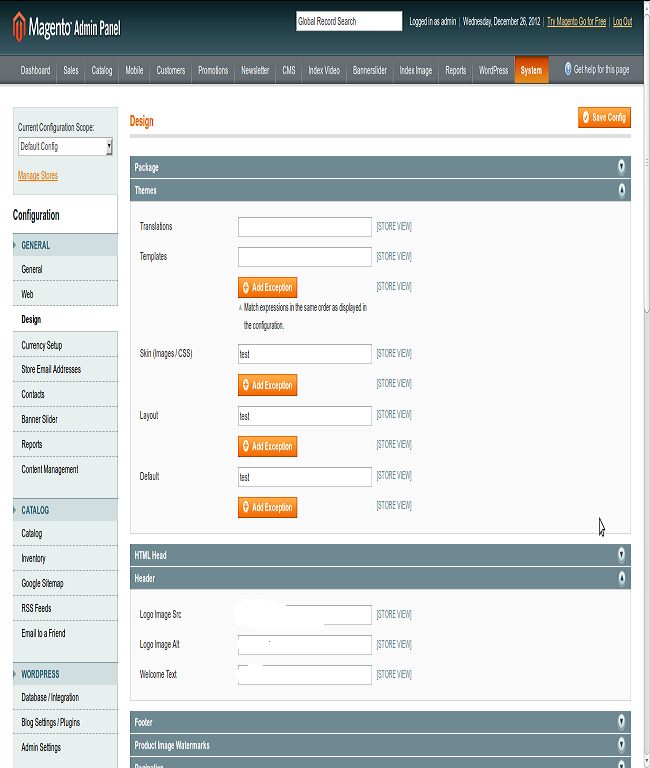
Step 5 : Fill the Skin (Images / CSS),Layout and Default fields with your theme name as I have taken it “test” Refer the Screenshot
Step 6 : Click to “Save Config” on the Top Right and Refresh your Cache and check it on the Front end now your new template loaded.
Step 7 : Now Go to the your test folder in app -> design -> frontend -> default and Start theming/Integrating your custom HTML, Now you will be able to Integrate your template without editing the Magento theme files.